Har du en bildtung hemsida? Det är då viktigt med bildoptimering. Dels för att sajten ska ladda snabbt och dels för att Google ska tycka om dig i sökresultaten.
Bildoptimering handlar om att förminska filstorleken på dina bilder så mycket som möjligt utan att kompromissa bildernas kvalitet. Det kan vidare bättra på din SEO genom att optimera så att dina bilder rankas högt av Google och andra sökmotorer.
Nedan följer 10 korta som kommer att hjälpa dig med bildoptimering. Efter listan följer en mer utförlig beskrivning av varje punkt.
- Benämn bilderna på ett beskrivande sätt och i enkelt språk
- Optimera dina altattribut noggrant
- Välj bilddimensioner och produktvinklar klokt
- Minska filstorleken på dina bilder
- Välj rätt filformat
- Optimera dina puffar (thumbnails)
- Använd webbplatskartor för bilder
- Se upp för dekorativa bilder
- Var försiktig om du använder Content Delivery Networks (CDNs)
- Testa dina bilder
1. Benämn bilderna på ett beskrivande sätt och i enkelt språk
Det lättaste man kan göra är att ladda upp bilder med befintliga filnamn. Är det smart? Nej. Detta är inte optimalt eller ens bra för SEO. Google crawlar nämligen inte bara din text, utan även dina bilders filnamn.
Tänk på hur folk googlar produkterna som du erbjuder. Äger du till exempel en e-handel som säljer kläder kanske du ska benämna bilden på en rosa tröja som just ”rosa tröja” för att det är så folk googlar. Kolla igenom din hemsidesstatistik för att identifiera nyckelordsmönstret som dina kunder använder. Ändra därefter filnamnen efter just detta. Du kan inte bara förbättra din hemsidas SEO, men också se till att dina bilder rankas höger på SERPs (Search Engine Result Pages).
2. Optimera dina altattribut noggrant
Altattribut är textalternativet till dina bilder när en webbläsare inte kan återge den. Bildens altattribut är också det som ses om du hovrar över en bild (om du använder en webbläsare som stödjer den funktionen dvs). Altattributen bidrar till en sidas SEO och användningen av rätt nyckelord i denna beskrivning kan därför bidra till en högre ranking. Om du har en e-handel, är det troligtvis bästa praxis för att dina produkter att synas i sökresultat.
Nedan följer några enkla regler för bildoptimering genom alt-text:
- Proppa inte dina altattribut med massa nyckelord, ex om du säljer en rosa tröja som i exemplet ovan, skriv inte: ”rosa tröja mode stil rea”.
- Använd inte altattribut för dekorativa bilder, sökmotorer kan straffa dig för överoptimering.
- Beskriv din produkt i enkelt språk, precis som med filnamnet.
- Om du säljer olika variationer av en produkt, ex rosa tröja och blå tröja – skriva rosa och blå för respektive bild.
3. Välj bilddimensioner och produktvinklar klokt
Många e-handlare, och andra hemsidor, vill visa produkter eller objekt ur fler vinklar. Om du använder dina altattribut på rätt sätt, kommer Google troligtvis att belöna dig med fler sökresultat. Hur gör du det då? Du måste skapa unika altattribut för varje produktbild. Om vi går tillbaka till den rosa tröjan, kanske du vill ha en bild på tröjan, detaljer som är t.ex. pärlor, en modell som bär tröjan och tröjans material. Samtliga altattribut påbörjas med ”Rosa tröja” och därefter följer föreslagna beskrivningar:
- Rosa tröja
- Rosa tröja detaljer pärlor
- Rosa tröja material bomull
- Rosa tröja modell
En varning för att erbjuda större bilder
Självklart vill man kunna erbjuda kunder en förstorad version av produktbilder, speciellt om produkten innehåller unika detaljer. Hantera det smart och ladda upp en mindre bildversion och ge besökarna möjligheten att förstora den i form av en popup (t.ex.). På så sätt håller du laddtiden nere.
4. Minska filstorleken på dina bilder
”Varför?” tänker du säkert. Bara för att sätta det hela i perspektiv:
- Nästan 50% av kunder väntar inte ens 3 sekunder på att en e-handel laddar.
- Laddtiden påverkar din hemsidas ranking.
- Amazon har påvisat att om deras laddtid ökar bara 1 sekund, kommer de att förlora $1,6 miljarder per år!
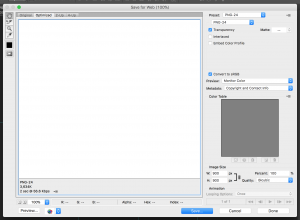
Det finns två sätt man kan göra detta på. Ett är ”Spara för webben” (”Save for web”) i Photoshop. Det andra, för de som inte har Photoshop, är att använda olika program som nämns nedan.
Vi börjar med Photoshop
När du använder Photoshop vill du anpassa bilden till minsta möjliga filstorlek utan att kompromissa bildkvaliteten.

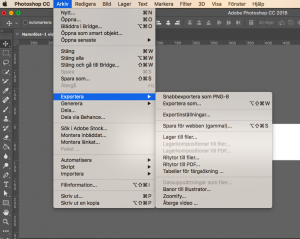
Du kan också välja att använda funktionen ”Exportera som”:

Hur kan du optimera bilderna utan Photoshop?
Om du inte har Photoshop, finns det ett stort urval av onlinetjänster som kan hjälpa dig att med både redigering och bildoptimering. En av dem är Adobes egna gratistjänst: Photoshop Express. Den är självklart inte lika omfattande som Photoshop, men erbjuder grundläggande redigeringsfunktioner som kan räcka för att optimera dina bilder.
Andra verktyg som är värda att kolla in för bildoptimering är följande:
- PicMonkey – rekommenderat av många för både användarvänlighet och funktioner.
- GIMP – har egentligen alla funktioner som Photoshop har, men kan uppfattas lite gammalmodigt. Har du tålamod, klarar du av det.
- PIXLR – superanvändarvänligt och kommer dessutom med en gratis app så att du kan redigera var och när du vill.
Sist, men inte minst, hur stora bör bildfilerna vara?
Försök att hålla dina bilder under 70 kb. Det kan vara svårt ibland, speciellt om du jobbar med större bilder. Försök så gott du kan – för bildoptimeringens skull.
5. Välj rätt filformat
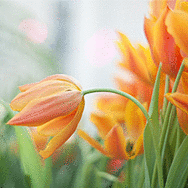
Det finns tre filformat som är vanligast för webben: .jpg, .gif och .png. Nedan följer tre bilder på samma objekt och i samma filstorlek i de olika formaten.
JPEG (.jpg) är ett ganska gammalt filformat som faktiskt blivit standarden för Internet. JPEG:s kan komprimeras ganska mycket, vilket leder till högkvalitativa bilder i liten filstorlek.
GIF (.gif) har lägre kvalitet än JPEG och används ofta för enklare bilder, såsom ikoner. GIF:s stödjer också animerat material. Använd bara GIF för bilder med färre bilder och inte för stora bilder, då de lätt kan bli oattraktiva.
PNG (.png) blir ett alltmer populärt alternativ till .GIF – varför? Jo, PNG förlorar inte kvalitet för varje gång man sparar om den (som JPEG gör). Även om PNG används allt oftare, resulterar de ofta i mycket större bildfiler än en JPEG. PNG-24, exempelvis, är hela tre gånger större än PNG-8.
Detta bör tänka på när du väljer filstorlek för bildoptimering:
- Vanligtvis kommer JPEG att vara ditt bästa val. Du kommer att få bra kvalitet och liten filstorlek.
- Använd inte GIF för stora produktbilder. Filstorleken blir stor och kan inte komprimeras på ett bra sätt. Använd GIF:s för puffar och mindre bilder.
- Om du bara kan få dina produkter i PNG-format, välj PNG-8 och inte PNG-24. PNG:s gör sig fina för dekorativa bilder och har fördelen att de inte förlorar kvalitet lika lätt som ovannämnda filformat.
6. Optimera dina puffar (thumbnails)
Många hemsidor använder sig idag av puffar på kategorisidor, relaterade artiklar eller dylikt. Trots att de är små bilder, kan de öka laddtiden och det vill du undvika.
Såhär kan du göra:
- Gör dina puffar så små som möjligt i filstorlek. Just i detta sammanhang, kan det vara värt att kompromissa kvalitet för att få ner laddtiden.
- Variera alt texten för dina puffar i jämförelse med samma bild i full storlek. Du kan till och med utesluta den helt för att inte riskera att den indexeras i sökresultaten istället för huvudbilden.
7. Använd webbplatskartor för bilder
Om du använder Javascript-gallerier, bild popups eller något annat flashigt för att förbättra shoppingupplevelsen, kommer Googles webbplatskartor hjälpa dig att bli uppmärksammad där.
Crawlare på webben kan inte crawla bilder som inte specifikt finns med i hemsidans källkod. För att crawlare ska kunna hitta oidentifierade bilder, måste du lista deras plats på hemsidans webbplatskarta.
Du kan lägga till följande text i din robots.txt fil, för att visa vägen till din webbplatskarta:
Sitemap: http://example.com/sitemap_location.xml
Du kan också skicka in webbplatskartan till Google via Search Console.
Google delar med sig av mycket information gällande bildpublicering för att rankas högre. Du kan också, med webbplatskartan, ge Google mer information om hur de kan hitta bilderna. På så sätt ökas antalet bilder de hittar i jämförelse med om de crawlar själva. Att använda webbplatskartor garanterar inte att du blir indexerad, men är ett positivt steg mot SEO-optimering. För mer information om hur du kan formatera webbplatskartan, besök Google Webmaster Tools.
Vidare är det viktigt att du inkluderar specifika taggar för samtliga bilder med all nödvändig information i webbplatskartan som du har, eller ska skapa.
8. Se upp för överanvändning av dekorativa bilder
Dekorativa bilder är allt som inte är relevant för hemsidans tjänster och utbud. Detta kan vara bakgrunder, linjer och avdelare. För element som avdelare m.m., använd gärna PNG-8 eller GIF-filer för att hålla nere filstorleken. Vad gäller färglagda sektioner, försök att ändra färger m.m. i CSS-styling, istället för att ladda upp bilder. Ju mer du kan göra i kod, desto mindre upptagen plats och kortare laddtid.
9. Var försiktig när du använder Content Delivery Networks (CDNs)
CDN:s vänder man sig till för hosting av bilder. De kan öka hemsidans laddtid, men däremot lösa bandbreddsproblem för stora företag som hanterar tusentals transaktioner per månad. CDN:s är däremot inte bra för backlinks, som är extremt viktiga för SEO. Du kan besöka Moz länkverktyg för att se hur bra din hemsida presterar just nu. Ju fler back links du har, desto bättre din ranking på diverse sökmotorer. När du hostar dina bilder hos en CDN betyder det länkar till dina bilder leder till CDN:s domän och gynnar därför inte din ranking.
10. Testa dina bilder
Nu kommer vi till den intressanta delen – hur påverkar bilder, layout m.m. din konverteringsgrad?
De tre viktigaste sätten att få reda på detta är följande:
- Testa antalet produktbilder per sida – om laddtiden påverkas avsevärt, kan ett mindre antal bilder ladda till högre klickgrad och försäljning. Enda sättet att testa detta på, är att genomföra ett A/B test.
- Testa vinklarna på produktbilderna – det kanske finns någon vinkel som är bättre på att fånga en potentiell kund än en annan. Testa detta genom att fråga dina besökare vilken av produktbilderna de föredrar.
- Testa hur många produkter du ska ha på kategorisidorna – 10, 50 eller 200? Vad funkar bäst för dina besökare?
Bildoptimering är komplext och vi har bara rört ytan av detta. Försök att utbilda dig vidare om detta för att få ut bästa möjliga resultat av bildmaterialet på din hemsida.
Har du några frågor om bildoptimering, får du gärna skriva till oss på Facebook eller lämna en kommentar nedan!
Lycka till!