Detta blogginlägg gäller endast för användare av WordPress versioner innan WordPress 4.8.1, som släpptes den 2 augusti 2017.
Det är ganska enkelt att lägga till en bild i sidomenyn eller ett galleri i WordPress. Det är däremot inte lika lätt för nybörjare att lägga till bilder utanför dina inlägg. Detta kan vara i navigeringen eller andra ställen som t.ex. i sidomenyn, som förklaras i detta inlägg. WordPress har, som standard, ingen bild widget. För att lägga till en bild i sidomenyn, till exempel, eller rättare sagt utanför inlägg, behöver man därför lägga till en HTML kod manuellt. I detta inlägg kommer vi att förklara hur du kan lägga till en bild i sidomenyn.
Lägg till en bild i din WordPress sidomeny widget manuellt
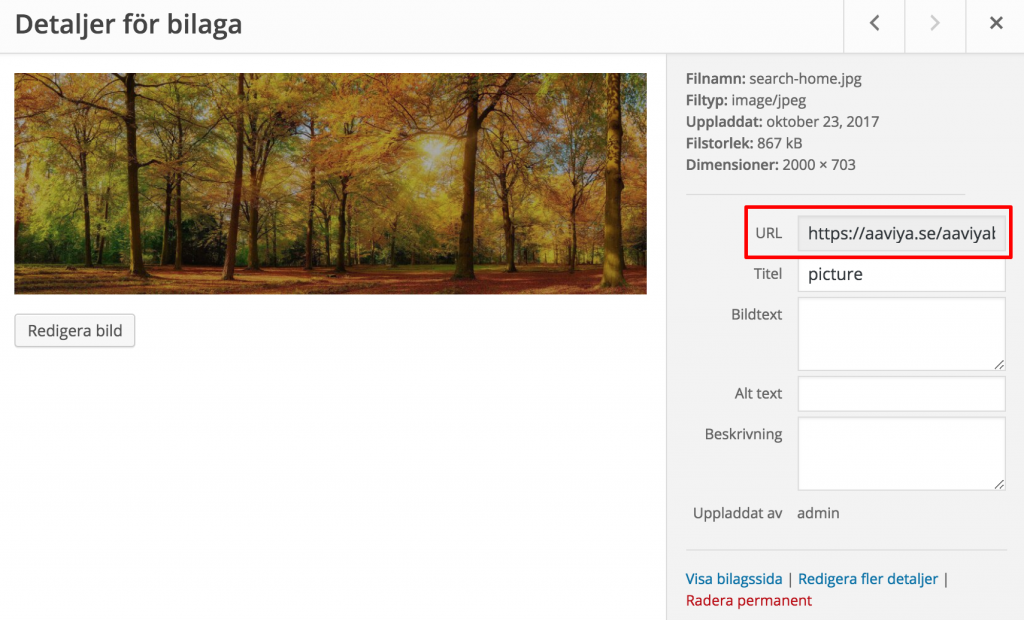
Först behöver du lägga till den bild du vill använda i WordPress medieuppladdare. För att göra detta går du in på Media » Lägg till och ladda upp din bild. Efter att du laddat upp bilden klickar du på Edit more details.
WordPress tar dig nu till Redigera Media sidan, där du kan se bildens Fil-URL i menyn till höger på skärmen. Du kopierar den här URLn och kopierar in den i vilket textredigeringsprogram som helst (ex: Word, anteckningar etc.)

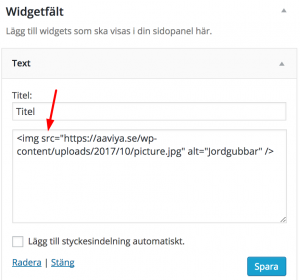
Därefter går du in på Utseende –> Widgets och drar och släpper en text widget till din sidomeny (sidebar) där du vill visa bilden.

I textboxen, lägger du till följande kod:
<img src="Kopiera in Fil-URL här" alt="Jordgubbar" />
Img taggen används i HTML för att visa bilder. Den behöver två attribut. Den första är src som definierar bildfilens plats. Det är här du kommer att kopiera in URLen som du tidigare kopierat.
Den andra är alt som används för att ge bilden en alternativ text. Den slutgiltiga bild taggen kommer att se ut något liknande detta:
<img src="http://www.example.com/wp-content/uploads/2014/09/jordgubbar.jpg" alt="Jordgubbar" />
Glöm inte att klicka på ”Spara” för att dina ändringar ska sparas och du ska kunna förhandsgranska ändringarna live på din hemsida.
Använd Image Widget för att lägga till en bild i sidomenyn i WordPress
Ett enklare sätt att lägga till bilder i sidomenyn i din WordPress är att använda ett plugin för detta. Först behöver du ladda ner och aktivera Image Widget Pluginet.
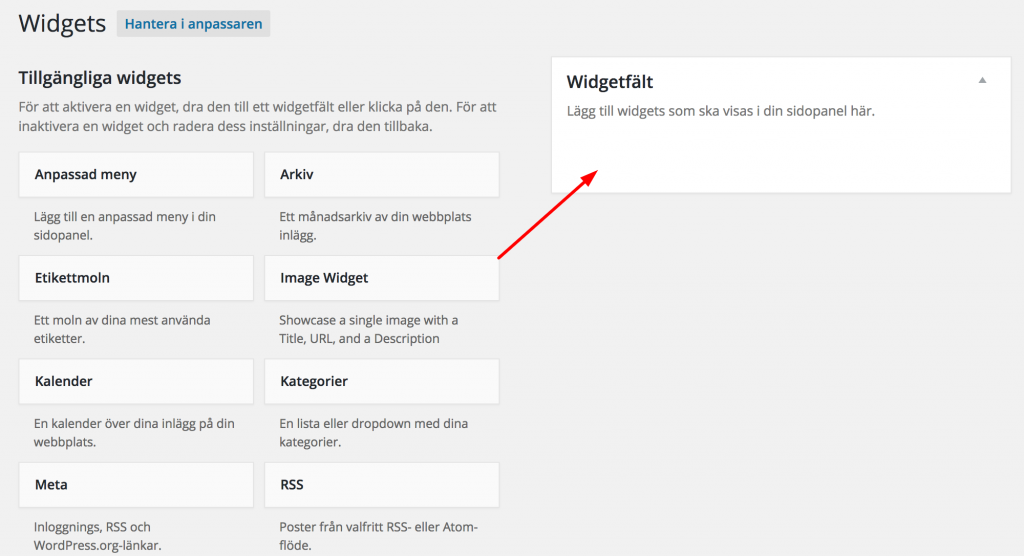
Därefter går du till Utseende » Widgets. Här kommer du att hitta den nya Image Widget bland dina andra Widgetar. Dra och släpp denna widget till din WordPress sidomeny där du vill att din utvalda bild ska visas.

Det bästa med att använda just Image Widget är att du slipper skriva någon som helst HTML-kod. Använd bara medieuppladaren för att ladda upp bilden som du vill ska visas direkt från widgeten.
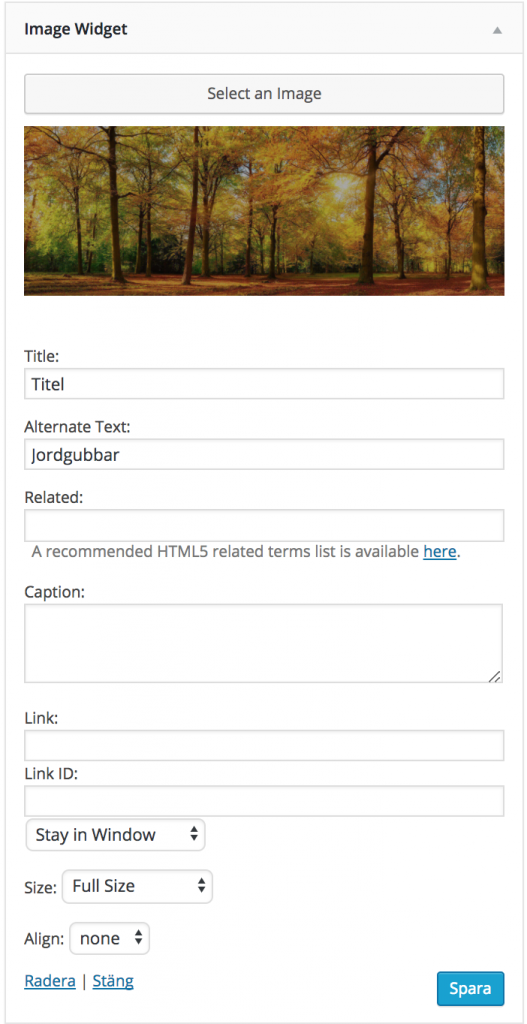
Så snart du laddat upp en bild, kommer Image Widget att expanderas med en förhandsvisning av din bild. Den kommer också att visa ett antal inställningar som kan konfigureras direkt från widgeten. Du kan välja en titel, alt text, och en bildtext. Du kan även välja vilken storlek bilden ska visas ifrån listan med tillgängliga alternativ.

När du är nöjd med din bild, klicka på Spara så sparas widgeten ner och du är färdig. Du kan nu titta på din hemsida och se bilden i din sidomeny.
Vi hoppas att detta inlägg hjälpt dig med hur du ska lägga till en blld i din sidomeny!
Har du några frågor är du mer än välkommen att kontakta oss på supporten eller via vår Facebook sida.


