
1. Använd en skräddarsydd startsida
WordPress visar automatiskt dina senaste inlägg på startsidan av din hemsida. Du kan ändra detta och använda vilken som helst av dina sidor som startsida.
Först och främst, behöver du skapa en ny sida i WordPress och du kan kalla denna sidan ”Hem” eller ”Start”. Skapa därefter en annan sida och låt oss kalla denna ”Blogg” för sakens skull, som kommer att användas för dina blogginlägg.
Gå nu till Inställningar » Läsa i din WordPress och under alternativet ”Front Page displays” byter du till ”En statisk sida”. Efter detta får du möjligheten att välja sidorna du precis skapat som ”Hem” respektive ”Blogg”.
Du kan också skapa en startsidesmall till din startsida. Du skapar enkelt en ny fil på din dator genom att använda en enkel texteditor, i vilken du placerar följande text:
<!--?php /* Template Name: Custom Homepage */ ?-->
Spara den här filen som custom-homepage.php på din dator. Därefter ansluter du till din hemsida genom en FTP-klient och går till /wp-content/themes/your-current-theme/ mappen. Där laddar du upp ovannämnda fil till ditt temas mapp.
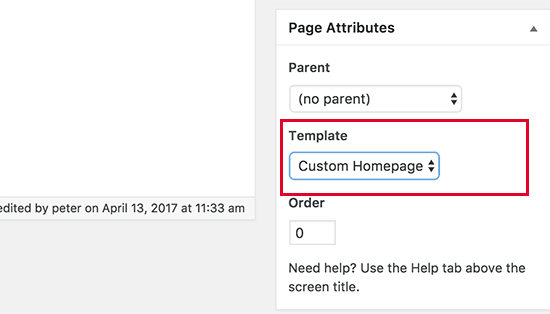
Gå tillbaka till WordPress admin området och redigera din startsida. Du kommer att kunna använda din skräddarsydda startsidesmall under sidan ”Attributes” metabox.

När du slutfört ovanstående kommer denna sida att vara tom och inte visa något alls. Du kan använda skräddarsydd kod i form av HTML/CSS och WordPress mall-taggar för att bygga din egen layout på sidan. Du kan också använda vår hemidesbyggare för att enkelt skapa en layout genom vårt smidiga dra-och-släpp verktyg.
2. Installera Google Analytics i WordPress
Google Analytics är ett av de viktigaste verktygen för WordPress hemsidesägare. Det tillåter dig att följa dina besökare, var de kommer ifrån och vad de gör på din hemsida. Du kan även hålla koll på hur lång tid de spenderar på din sajt och mycket mer.
Det bästa sättet att installera Google Analytics på är genom att använda MonsterInsights plug-in. Du skulle också kunna infoga Google Analytics kod i dina tema-filer, men denna kod kommer att försvinna när du uppdaterar eller byter tema. Vi rekommenderar alltså inte denna lösning.
Här kan du hitta fler förslag på hur du kan installera Google Analytics i WordPress.
3. Visa bilder i rader och kolumner
När du lägger till fler bilder i ett WordPress inlägg, visas de bredvid varande eller ovanför varandra som standard. Det är inte alltid den bästa visuella eller UX-vänligaste lösningen, då det kräver mycket scrollande av dina besökare för att se alla bilder.
En bra lösning och alternativ till detta är att använda thumbnails som visas i ett rutnät – eller galleri. På det här sättet får din hemsida ett mer kompakt utseende och förbättrar besökarnas upplevelse avsevärt.
Det finns två sätt att göra detta på – antingen i WordPress medieuppladdare eller genom olika plugins.
Galleri i WordPress medieuppladdare
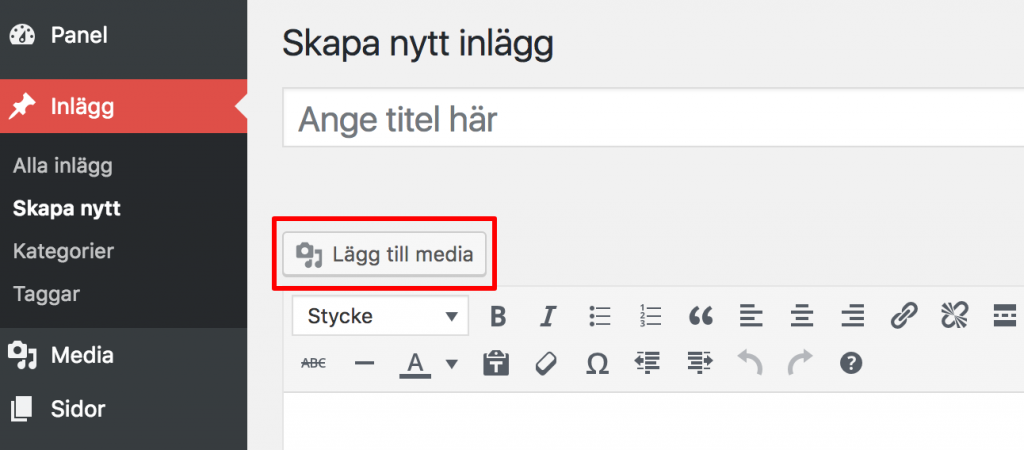
Vi rekommenderar den här lösningen om du inte använder dig av många foton vid fler tillfällen, utan har begränsat med gallerier på din hemsida. Det första du behöver göra är att skapa ett nytt inlägg eller redigera ett befintligt, där du vill visa dina bilder. I redigerarvyn, klicka på ”Lägg till media” knappen för att starta igång WordPress medieuppladdare.

Därefter laddar du upp alla bilder du vill ha i galleriet och som ska delas upp i rader och kolumner från din dator, valda URLer eller dylikt. Efter uppladdningen kommer du att se samtliga bilder i ditt mediebibliotek.

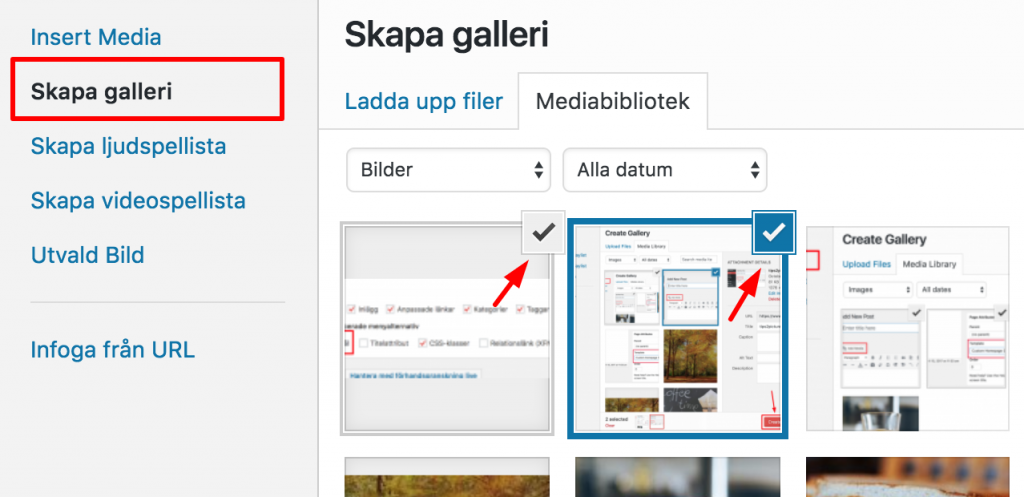
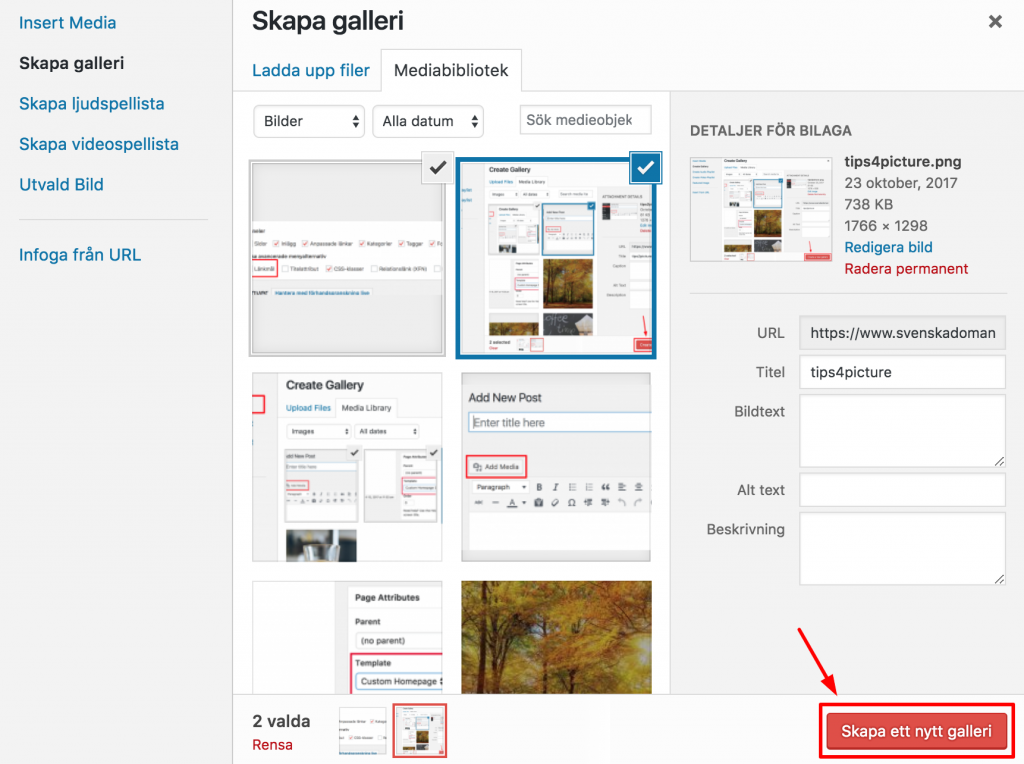
Nästa steg blir att skapa själva galleriet. För att göra detta, ser du till att de bilder du vill ha med är valda genom att vara bockade, därefter klickar du på ”Skapa galleri” i menyn till vänster i medieuppladdaren. Bekräfta skapandet av galleriet längst ner till höger på knappen ”Skapa nytt galleri”.

Du leds nu till en ny pop-up där du kan välja olika sorters egenskaper i ditt galleri, såsom: hur många rader och kolumner den ska ha, vilken länk varje bild ska hänvisas till, vilken storlek bilderna ska visas i, etc. När du är klar med detta klickar du ”Infoga galleri” och det är allt. Du har nu ett vackert galleri, i vilket dina besökare kan njuta av vackra bilder och få en snabb överblick av samtliga bilder.
Visa foton i kolumner och rader genom att använda ett plugin
Vi rekommenderar denna lösning om din hemsida innehåller mycket bilder och fokus på ligger på visuellt material. WordPress premium plugin Envira Gallery funkar perfekt för just detta.
Du börjar med att installera och aktivera pluginet. När du aktiverat, går du in på Envira Gallery » Inställningar, där du fyller i din licensnyckel som du fått från Envira Gallerys hemsida (se länken ovan). Nu kan du börja skapa dina galleri/kollage genom att klicka på Envira Galleri » Add New. Du laddar enligt ovan upp dina bilder och därefter konfigurerar du inställningar och utseende från ”Configure” i vänstermenyn i Envira Gallery pop-upen. När du är klar och kollaget känns bra kan du klicka på publicera-knappen.
Skapa nu ett nytt inlägg i WordPress och du kommer att hitta knappen ”Lägg till Galleri” eller ”Add Gallery” högst upp i inläggsredigeraren. Klickar du på den får du upp alla sparade galleri/kollage från Envira. Välj rätt och infoga, en s.k. ”short code” läggs till i inlägget och ditt galleri är placerat. Du kan förhandsvisa inlägget för att se hur det responsiva galleriet kommer att se ut på din hemsida.
4. Tillåt besökare att följa dina kommentarer!
Vanligtvis när besökare lämnar en kommentar på din hemsida, måste de återigen besöka den för att se om du, eller någon annan, svarat på kommentaren. Skulle det inte vara bättre om de enkelt kan följa nya kommentarer genom mejlnotiser? Här får du veta hur du aktiverar denna funktion.
Gå in på WordPress hemsida eller klicka här för att ladda ner pluginet Subscribe to Comments Reloaded. Aktivera pluginet och gå därefter in på Inställningar» ”Subscribe to Comments” för att konfigurera pluginets inställningar så att de passar din hemsida bäst.
5. Öppna navigeringsmenyn i nytt fönster
Ibland kanske du behöver öppna en länk i navigeringsmenyn i ett nytt fönster. Problemet är att du inte kan se det här alternativet när du lägger till menyobjekt.
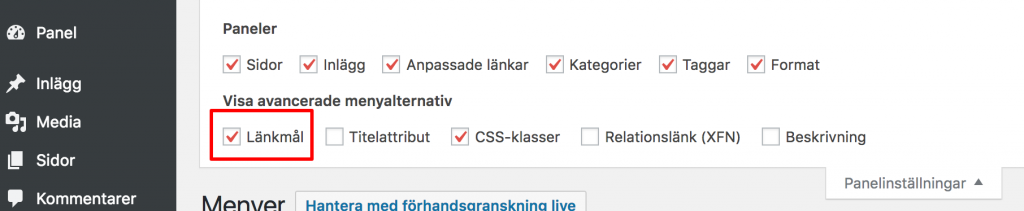
Alternativet är faktiskt dolt för att undvika ett rörigt skärmutseende. Du kan klicka på ”Skärmalternativ” eller ”Screen Options” högst upp i höger hörn på skärmen och bocka för ”Link target” alternativet.

Scrolla därefter ner till menyalternativet som du vill ska öppnas i ett nytt fönster. Klicka på menyalternativet för att expandera det och hitta alternativet ”Öppna länk i ny flik”. Spara ändringarna och ditt valda menyalternativ kommer att öppnas i en ny flik!
6. Skapa en sticky flytande navigeringsmeny
En ”Sticky Floating Navigation Menu” stannar på toppen av skärmen medan besökaren scrollar neråt på sidan. Visa WordPress-teman har redan detta som alternativ i sina inställningar. I det fall att temat inte erbjuder den här menylösningen, kan du testa följande metod.
Först och främst får du ladda ner och aktivera Sticky Menu (or Anything!) on Scroll pluginet. Därefter går du in på pluginets inställningar under Inställningar » Sticky Menu (or Anything!). Lägg till CSS-klassen av din navigeringsmeny och spara ändringarna. Nu kommer din meny att bibehållas på toppen av skärmen, även när besökare scrollar neråt på hemsidan.
7. Infoga kategori i inläggs-URL
Du kanske har märkt att många WordPress-sajter använder kategorier i sina inläggs-URLer. Detta tillåter dem att använda mer användbar information i URLen för att skapa en bättre användarupplevelse och förbättra sajtens SEO.
Om du skulle vilja lägga till ett kategorinamn i ditt inläggs-URL på WordPress, så går du till Inställningar » Permalänkar. Där klickar du på ”Anpassad struktur” och lägg till /%category%%postname%/ i textrutan till höger. Glöm inte att spara ändringarna!
8. Visa slumpmässiga inlägg i WordPress
Vill du visa slummässiga inlägg i din sidomeny i WordPress? Slumpmässiga inlägg låter dina besökare upptäcka slumpmässiga inlägg som kan tilltala dem och som de dessutom kanske aldrig hade hittat annars.
Först och främst, ladda ner och aktivera pluginet Advanced Random Posts Widget. När du aktiverat, gå in på Utseende » Widgets och lägg till Slumpmässiga inlägg widgeten till en sidomeny.
9. Dynamiskt Copyrightdatum i WordPress
Du kan lägga till ett copyrightdatum i din hemsidas sidfot väldigt enkelt genom att redigera sidfotsmallen i ditt tema och infoga en copyright meddelande. Däremot kommer på du på detta sätt att behöva uppdatera året i copyrighten manuellt varje år.
Alternativet till detta är att du kan använda följande kod för att automatiskt uppdatera till nuvarande år i copyright meddelandet:
© 2009 – <?php echo date('Y'); ?> Dinhemsida.se
10. Tillåt besökare att ”Likea” eller ”Dislikea” kommentarer

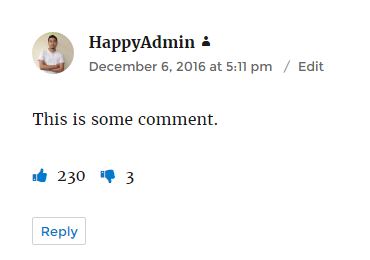
Du har säkert lagt märke till hur många hemsidor, ex: YouTube, som tillåter användare att gilla och ogilla kommentarer. Funktionen ökar användarengagemang i diskussionerna på din hemsida.
För att använda denna funktion, behöver du först ladda ner och aktivera Comments Like Dislike pluginet.
När du gjort detta, går du in på Kommentarer » Comments Like Dislike för att konfigurera inställningarna för pluginet.
11. Ändra antalet visade inlägg per bloggsida
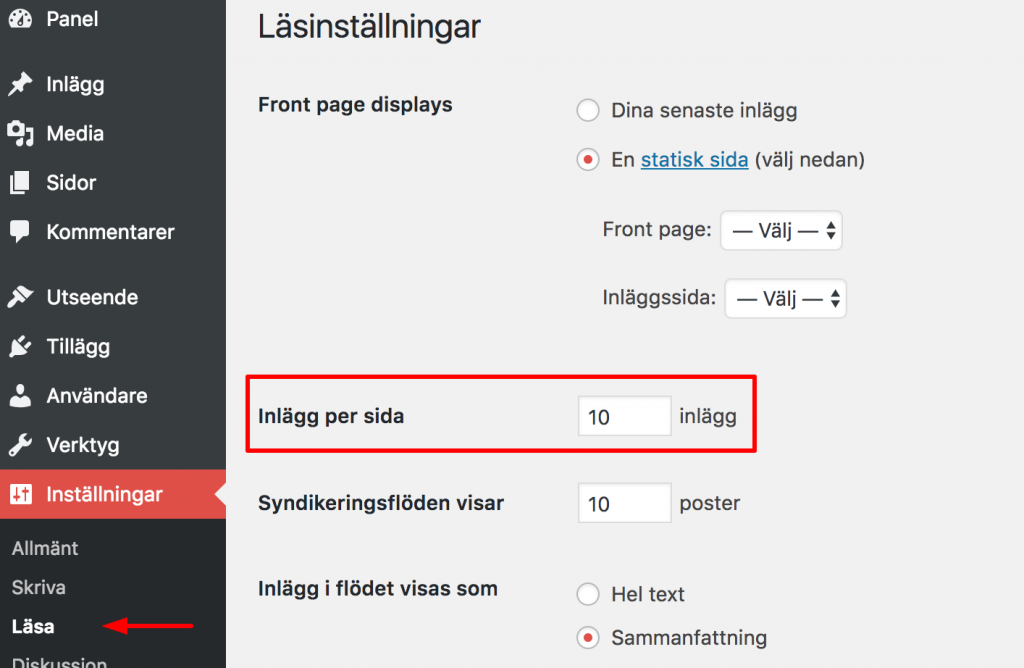
WordPress visar som standard 10 inlägg per sida och arkiv. Du kan självklart ändra detta antal till vilket du vill.
Gå in på Inställningar » Läsa och scrolla ner till Bloggnlägg (eller inlägg) per sida.

12. Dela upp långa inlägg i flera sidor
Vill du dela upp långa inlägg i sidor så att användare enkelt kan navigera bland dem utan att scrolla för mycket? WordPress gör detta superenkelt! Det enda du behöver göra är att lägga till följande kod där du vill dela upp inlägget till en ny sida:
<!––nextpage––>
WordPress lägger då till en sidbrytning på den platsen och resten av inlägget kommer att synas på nästa sida. Du kan lägga till koden på fler platser i ett inlägg när du vill skapa en sidbrytning.

