
Det finns många bitar man måste tänka på när man ska välja färgschema till sin hemsida. Många stirrar sig blint på att hitta de trendigaste färgerna och tappar tråden och fokus. Det viktigaste är att hitta ett färgschema som man tror kommer att funka på lång sikt också.
I det här blogginlägget kommer vi att fokusera på några viktiga steg när du väljer ditt färgschema. Vi kommer självklart också att bidra med lite tips och råd på vägen.
Nu kör vi!
Skapa designs som är vänligare mot de färgblinda
Designers glömmer nästan alltid de färgblinda när de sitter och designar i färg. De struntar också i hur mycket det ofta kan påverka ett företag, eller ens eget varumärke.
Mark Zuckerberg, exempelvis, designade Facebook med blå som grundfärg för användargränssnittet. Det är inte en slump. Mark Zuckerberg är färgblind och valde färgen som han tydligast såg. Exkludera inte minoriteten – tänk på dem också. Dina designs ska vara tillgängliga och kunna upplevas av alla.
Tänk på din publik
En trendig webbutik som säljer kläder kanske använder ett visst färgtema. Men du säljer grönsaker online. Skilj på publiker – din design ska tala till din målgrupp och dina besökare. Inte till den trendiga webbutikens.
Om du har en internationell målgrupp behöver du också tänka på vad olika färger står för i olika kulturer. Medan svart associeras med lyx och tuffhet i väst, betyder samma färg det onda, negativa och orkeslösa i exempelvis Indien.
Hitta färger som representerar ditt varumärke
Slutligen vill vi påpeka att färgerna du väljer för din hemsida ska inte väljas på måfå. Tänk på vad ditt varumärke står för, eftersom att färgerna du väljer i din design kommer att associeras med det. Använd färger som hjälper dig att lyckas kommunicera ut din branding via varumärkets färger och en blandning av färgpsykologi.
Verktyg som hjälper dig välja färger till web designen
- Coolors – en smidig palettgenerator som snabbt hjälper dig skapa ett färgtema till din hemsida. Du kan använda generatorn för att skapa vackra färgscheman utan att ha någon som helst erfarenhet. Du kan också bläddra bland vackra färgscheman som redan skapats av andra designers.

- Color Safe – ett intressant verktyg som hjälper dig att skapa färgscheman som funkar enligt WCAGs riktlinjer. Detta är att rekommendera för designers som vill hålla för- och bakgrund på ett 4.5:1 kontrastförhållande. Generatorn hjälper dig att hitta de perfekta färgerna inom dessa riktlinjer.

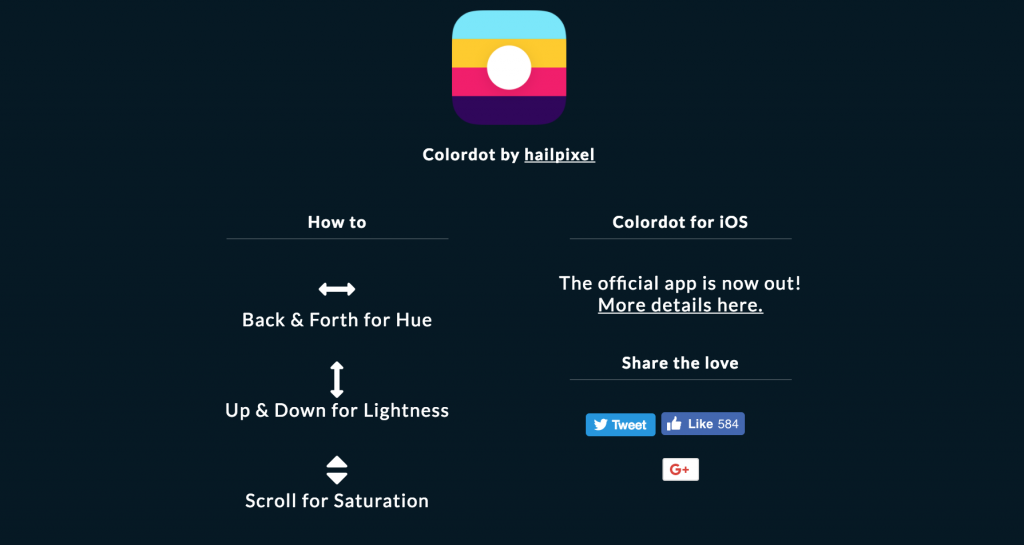
- Colordot – Vill du skapa instintkiva färgscheman? Då är denna generatorn det perfekta verktyget för dig. Du startar med att röra runt musen till du hittar någon färg som du gillar. Därefter vänsterklickar du för att välja den färgen. Du kan fortsätta klicka tills du har hittat så många färger du vill.

- Colourco.de – ytterligare ett enkelt verktyg för att snabbt välja ett färgschema. Det är ganska likt Colordot-verktyget. Däremot tar Colourcode anpassningsalternativen ett steg längre, genom att erbjuda designers att välja färgkombinationer enligt monokromt, analogts, tre-, kvart- och andra stilar. När du valt ditt färgtema kan du också ladda ner paletten som .scss, .Less eller till och med som .png.

- Palettr – Palettr skiljer sig från ovannämnda färggeneratorer. Istället för att välja färger manuellt, kan du här generera ett färgschema baserat på ett tema eller en plats, såso New York, Stockholm, vår eller höst.

Över till dig!
Kom ihåg, att när du designar för din kund eller din egen hemsida (för den delen), se till att prioritera klientens, eller din, varumärkes identitet. Meningen med din hemsida är att den ska representera företaget och varumärket så sanningsenligt så möjigt i alltifrån färg till känsla.
Glöm inte att göra din research! Det finns många grymma web designs därute som man kan inspireras och lära sig av. Sluta aldrig att experimentera. Ditt perfekta färgschema finns därute någonstans.
Har du några frågor på detta blogginlägg? Vänligen kommentera nedan.
Följ oss på Facebook för mer spännande information om web design m.m.

