
Mobilanpassade sajter (sajter som funkar lika bra på desktop som på mobila enheter) är nu gamla nyheter och majoriteten av hemsidesägare förstår idag att man måste ha en hemsida som funkar mobilt. Det finns nu en ny spelare i stan: Google AMP.
Google AMP (Accelerated Mobile Pages) presenterades förra året som ett alternativ till utvecklare. Vad AMP gör är att det skapar en mycket snabbare sidoladdning genom att cachade versioner av AMP-optimerade sajter ska ladda snabbare än någonsin. När initiativet presenterades, hade de flesta mobila hemsidorna en laddningstid på 22 sekunder, Google AMP sägs ta det så lågt som 1–8 sekunder. Google AMP använder sig av minimal HTML och begränsad Javascript så att den kan hostas på Google AMP Cache. På så sätt kan Google direkt presentera den cachade versionen av din hemsida så snart någon klickar på din länk. Istället för att utvecklare ska bygga sina egna mobilsajter, tillåter Google AMP utvecklare att skapa alternativa versioner av sina sajter som stämmer överens med de förminskade och universella standardspecifikationerna för Google AMP.
Många diskuterar också hur Google AMP hemsidor kommer att gynnas vid sökmotoroptimering eftersom Google ändå är den största sökmotorn i världen. Just nu har Google AMP-sidor ingen fördel mot andra, ”vanliga” mobilanpassade sajter. Däremot tror vi att det bara är en tidsfråga innan detta händer och Google ger fördel till sin egen teknologi framför andras. Just nu används tekniken bland annat av Google, Twitter, LinkedIn, Reddit och många andra.
Fördelar och nackdelar med Google AMP
Det finns många pågående diskussioner om just Google AMP och om man ska använda och implementera tekniken. Vi ställer oss varken positivt eller negativt till detta, utan tycker att man ska efterforska teknologin på egen hand innan man bestämmer sig för att använda AMP.
Fördelarna med AMP är att man troligtvis kommer att bättra på sitt SEO, då man förminskar laddningstiden samt, i framtiden, för att det är Googles egen teknologi. Om en stor majoritet av din trafik kommer via mobil, kan det vara värt att undersöka möjligheten att använda AMP på din sajt.
Nackdelarna är bl.a. att AMP använder ett begränsat set av HTML, JavaScript och CSS. Anpassningarna och designen, samt till viss del funktionen, av din hemsida kan hämmas, eftersom vissa dynamiska script inte går att använda. Utöver detta är stödjs Google AMP bara av Google Analytics och inte så många analysplattformar utöver just en. Samma princip gäller för annonsering.
Är du fortfarande intresserad av att testa Google AMP? Nedan följer instruktioner på hur du installerar det i din WordPress.
Gillar du inte att läsa, kan du även kolla videon nedan!
Installera Google AMP i WordPress
Det första du ska göra, är att ladda ner WordPress tillägget för AMP och det gör du här! Efter att du aktiverat tillägget, kan du gå in på Utseende >> AMP sidan för att se hur din hemsida ser ut på mobila enheter i AMP.
Du kan här ändra header bakgrunden och textfärgen. Header-färgen kommer också att användas för länkar. Så snart du sparat detta, kan du se vilken sida som helst på din sajt i AMP-format genom att lägga till /amp/ i slutet av din URL. Till exempel:
http://dinhemsida.se/2018/11/mitt-blogg-inlagg/amp/
Om du kollar på källkoden för det ursprungliga inlägger, kommer det att se ut som följer i HTML:
<link rel=”amphtml” href=”http://dinhemsida.se/2018/11/mitt-blogg-inlagg/amp/” />
Koden visar sökmotorer och andra AMP-användande appar och tjänster var de ska hitta AMP-versionen av hemsidan.
Felsökning:
Om du får en 404 error när du försöker se amp-versionen av din sida enligt ovan, så gör du såhär.
Besök Inställningar >> Permalänkar sidan i din WordPress administratörspanel och klicka på ”Spara ändringar” knappen. Ändra ingenting, utan klicka bara där så kommer den att uppdatera strukturen på din hemsidas permalänkar.
Se AMP i Google Search Console
Om du är intresserad av hur din nya AMP-hemsida presterar i sökmotorer och om du får bättre resultat, kan du enkelt se detta i Google Search Console. Logga in på din Search Console kontrollpanel och klicka därefter på Search Appearance >> Accelerated Mobile Pages.

Oroa dig inte om du inte ser dina AMP-resultat direkt. Det brukar ta runt 24 timmar för Google att indexera Accelerated Mobile Pages och visar först därefter data i Search Console.
Bygg ut och anpassa din Accelerated Mobile Pages
AMP-tillägget för WordPress är väldigt begränsat i anpassning, men du kan använda andra tillägg för att utöka de möjligheterna.
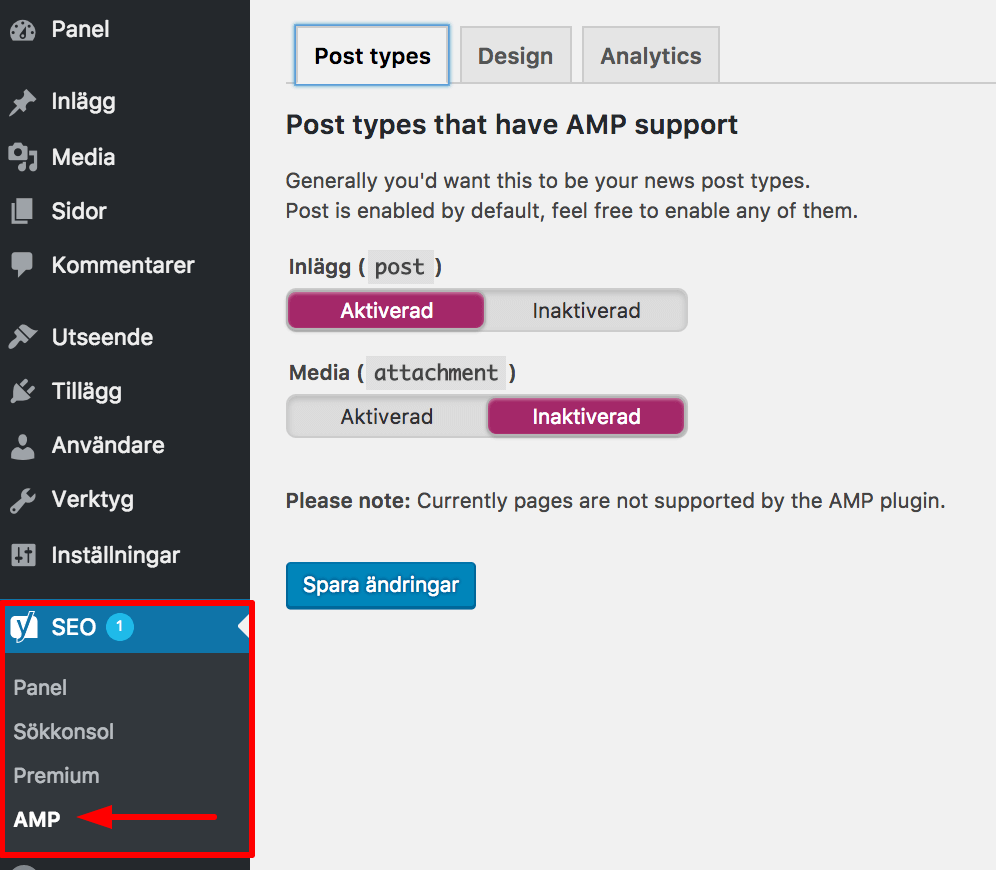
Om du redan använder Yoast SEO, måste du installera och aktivera Glue for Yoast SEO & AMP. Det är ett tilläggstillägg för Yoast SEO och AMP tillägg. När du aktiverat detta, kan du gå in på SEO >> AMP sidan från din administratörspanel för att konfigurera tilläggsinställningarna.
Tillägget tillåter dig att aktivera AMP-stöd för andra sorters inlägg.
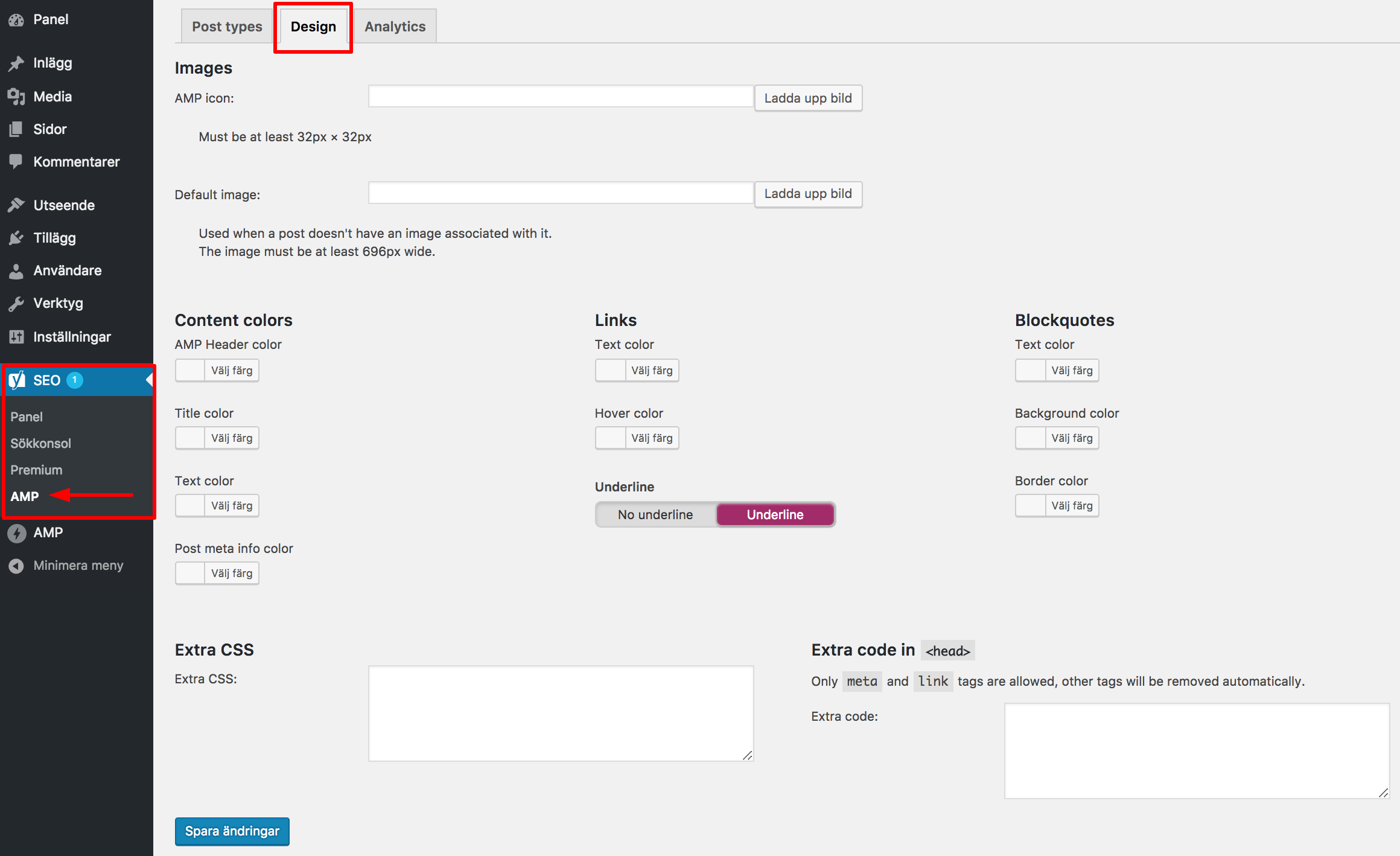
Under design-taben, kan du välja färger och designval. Du kan här också ladda upp en logga och en standard header bilder som kommer att användas vid tillfällen där ett inlägg inte har en vald ”featured image”.


Du kan byta Analytics-taben och lägga in ditt Google Analytics ID. Glöm inte att spara dina ändringar!
Det finns ytterligare tillägg som tillåter dig att, exempelvis, lägga till relaterade artiklar, widgets i sidfoten eller sociala medieikoner på din AMP-sida.
Det viktigaste, är att du ser till att du bekräftar din AMP-sida såhär efter att du installerat tilläggstjänster och annat.
Vi hoppas att denna artikel hjälpt dig att installera Google AMP på din WordPress sajt! Kommentera gärna nedan och följ oss på Facebook för mer information!

