How do I create a Read more-link in Weebly?
Using the "Read More" element is a simple way to keep longer posts from cluttering up your blog page, giving you more control over how much content is displayed to visitors.
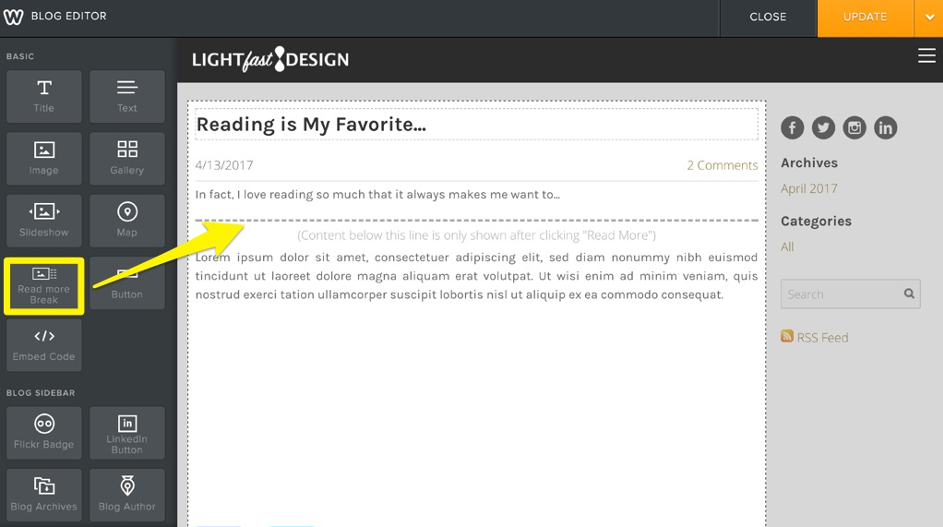
While working in the Blog Editor, you'll notice that the Build tab contains some different elements. These are only available to use in a blog post or in the sidebar, so you won't be able to use the Read More element on a standard page in your site (though you can easily create a link to a hidden page to get a similar effect on non-blog pages).

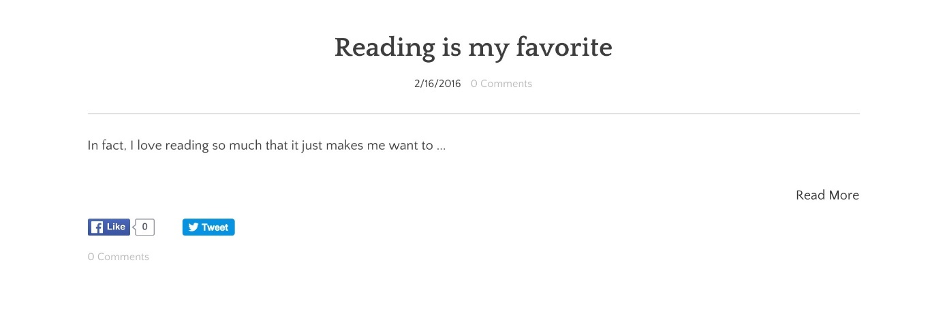
Locate the Read More element and drag it over to your post. You can position this anywhere you like - everything underneath the Read More element will be displayed on the permalink page for the post. Here's how the example post above will look on the blog page once it's published:

There are a couple of other things worth noting if you're using the Slick theme (shown in the first screenshot):
- You won't really need the Read More element - by design, every post on the blog page with that theme will display just the title and a "Read Now" link. How the read more link works with the Slick theme
- It's currently not possible to change the text from the default "Read More".
That's it!
This article is not yet rated.
Login to give us feedback
Popular Questions
- How do I add a signature to my emails (webmail)?
- What is a SSL-Certificate?
- How do I change password for an email address?
- How do I create an email account?
- How to resolve issue with DNS?
- Why has there been a lot of weird characters added to my domain name?
- Why is my domain still regarded as "Available" after I have placed my order?
- How to set out of office auto responder?
- How to import DNS/forwarders data?
- What methods of payment do you accept?
