-
Användarvillkor
-
Databas
-
DNS
- Hur aktiverar jag DNSSEC för min domän?
- Hur ändrar man säkrast DNS med DNSSEC aktiverat?
- Hur ångrar jag en uppsägning?
- Hur återaktiverar jag mitt inaktiverade abonnemang?
- Hur återställer jag mitt uppsagda abonnemang?
- Hur åtgärdar jag DNS problem?
- Hur exporterar jag DNS-data/vidarebefordringar?
- Hur hanterar jag DNS zonen för min domän?
- Hur importerar jag DNS-data/vidarebefordringar?
- Hur inaktiverar jag automatisk förnyelse av mitt abonnemang?
- Hur inaktiverar jag DNSSEC för min domän?
- Hur kan jag visa/ändra namnservrar för min domän?
- Hur lägger jag till DNSSEC DS-post för min domän?
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Hur säger jag upp en domän / tjänst?
- Hur uppgraderar jag min tilläggstjänst?
- Kan jag hantera DNS för min domän?
- Vad är DNS?
- Vad är DNSSEC?
- Vad är en multidomäntjänst?
- Vad är ett abonnemang av en domän/tilläggstjänst?
- Vad är ett Domänkonto?
- Vad händer efter min beställning?
- Vad händer med min domän/tjänst när jag säger upp mitt abonnemang?
- Vad händer när systemet inaktiverar mitt abonnemang?
- Vad händer om jag inte betalar för mitt abonnemang?
- Varför får jag varningsmeddelanden gällande inaktivering av mitt abonnemang?
- Show Remaining Articles ( 12 ) Collapse Articles
-
Domäner
- Hur ångrar jag en uppsägning?
- Hur ansluter jag en domän till en tilläggstjänst?
- Hur ansluter jag min domän till en annan tilläggstjänst?
- Hur återaktiverar jag mitt inaktiverade abonnemang?
- Hur återställer jag mitt uppsagda abonnemang?
- Hur åtgärdar jag DNS problem?
- Hur exporterar jag DNS-data/vidarebefordringar?
- Hur flyttar jag en domän från Svenska Domäner till en annan registrar?
- Hur flyttar jag min domän till er?
- Hur hanterar jag DNS zonen för min domän?
- Hur importerar jag DNS-data/vidarebefordringar?
- Hur inaktiverar jag automatisk förnyelse av mitt abonnemang?
- Hur kan jag visa/ändra namnservrar för min domän?
- Hur man byter från Premium till Billiga domännamn?
- Hur navigerar jag till domänsidan i Kundcenter?
- Hur säger jag upp en domän / tjänst?
- Hur uppdaterar jag mina kontaktuppgifter och (Whois) information för registrerade domäner?
- Jag vill förnya mitt abonnemang för en längre period, hur gör jag?
- Kan jag byta namn på min domän?
- Kan jag hantera DNS för min domän?
- Kan jag överlåta ett domännamn till någon annan?
- Kontaktadressen på mitt kundkonto gäller inte längre, hur uppdaterar jag den?
- Parkerad domän (Alias) jämfört med Tilläggsdomän (Hemsida)
- Vad är ett abonnemang av en domän/tilläggstjänst?
- Vad är skillnaden mellan Premium och Billiga domäner?
- Vad händer efter min beställning?
- Vad händer med min domän/tjänst när jag säger upp mitt abonnemang?
- Vad händer när systemet inaktiverar mitt abonnemang?
- Vad händer om jag inte betalar för mitt abonnemang?
- Varför får jag varningsmeddelanden gällande inaktivering av mitt abonnemang?
- Varför har det tillkommit en massa konstiga tecken i mitt domännamn?
- Varför har jag olika priser för mina domäner?
- Varför står min domän fortfarande som "ledig" efter att jag lagt min order?
- Show Remaining Articles ( 18 ) Collapse Articles
-
E-post
- Generella inställningar för externa e-postprogram
- Hur aktiverar du ett autosvar?
- Hur ångrar jag en uppsägning?
- Hur återaktiverar jag mitt inaktiverade abonnemang?
- Hur återställer jag mitt uppsagda abonnemang?
- Hur byter jag lösenord för en e-postadress?
- Hur hanterar du SpamExperts karantänrapporter?
- Hur inaktiverar jag automatisk förnyelse av mitt abonnemang?
- Hur lägger jag till en signatur i mina e-postmeddelanden?
- Hur många e-postmeddelanden kan jag skicka per timme?
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Hur säger jag upp en domän / tjänst?
- Hur skapar jag en e-postadress?
- Hur uppgraderar jag min tilläggstjänst?
- Jag kan inte ansluta till min inkommande eller utgående e-postserver
- Vad är en multidomäntjänst?
- Vad är ett abonnemang av en domän/tilläggstjänst?
- Vad är skillnaden mellan "POP" och "IMAP"?
- Vad händer efter min beställning?
- Vad händer med min domän/tjänst när jag säger upp mitt abonnemang?
- Vad händer när systemet inaktiverar mitt abonnemang?
- Vad händer om jag inte betalar för mitt abonnemang?
- Var kan jag läsa min E-post?
- Varför är min IP blockerad för e-posttjänsten?
- Varför får jag varningsmeddelanden gällande inaktivering av mitt abonnemang?
- Varför fungerar inte min E-post/Mail?
- Show Remaining Articles ( 11 ) Collapse Articles
-
E-postkonfiguration
-
Ekonomi
- Hur aktiverar eller inaktiverar jag funktionsgaranti?
- Hur ändrar jag från pappersfaktura till pdf-faktura?
- Hur anger jag en särskild Faktureringsadress?
- Hur avregistrerar jag mitt kort?
- Hur betalar jag en avisering?
- Hur hittar jag till mina avier?
- Hur navigerar jag till huvudsidan för en avisering?
- Hur registrerar jag ett nytt kort för återkommande betalningar?
- Jag har betalat för mycket på en faktura, hur får jag tillbaka det överskridande beloppet?
- Jag har mottagit en Faktura från Svenska Domäner
- Kan jag få en kopia på min faktura?
- Kan jag slå ihop alla mina abonnemang till en gemensam avisering?
- Mina fakturor/avier skickas till fel adress, hur ändrar jag adress?
- Vad är funktionsgaranti?
- Vad är skillnaden mellan en pappersfaktura och en PDF-faktura?
- Vad innebär 30 dagars återbetalningsgaranti?
- Varför har jag fått en faktura?
- Varför har jag fått en notifiering om aktiverad funktionsgaranti?
- Varför har jag fått en notifiering om förfallet kort?
- Varför har jag fått ett brev från Svenska Domäner Hosting AB?
- Varför kan jag inte betala med Faktura?
- Vilka betalningsmetoder godtar ni?
- Vilken adress skickas mina fakturor/avier till?
- Show Remaining Articles ( 8 ) Collapse Articles
-
Formulär
-
Kalender, Kontakter, ActiveSync
- Android - synka kalender, kontakter och e-post
- Hur hanterar man adressboken i SOGo webbmail?
- Hur hanterar man kalender i SOGo webbmail?
- Hur importerar man en adressbok i SOGo webmail?
- Hur skapar jag en delad brevlåda i SOGo webmail?
- iPhone - synka kalender, kontakter och e-post
- Mac mail (iOS) - synka kalender, kontakter och e-post
- Outlook (iOS) - synka kalender, kontakter och e-post
- Outlook (Windows) - synka kalender, kontakter och e-post
- Thunderbird - synka kalender, kontakter och e-post
-
Mitt kundcenter
- Hur navigerar jag till domänsidan i Kundcenter?
- Hur navigerar jag till huvudsidan för en avisering?
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Hur uppdaterar jag mina kontaktuppgifter och (Whois) information för registrerade domäner?
- Hur uppgraderar jag min tilläggstjänst?
- Jag får inte några e-postmeddelanden från er, varför?
- Jag har fyllt i rätt inloggningsuppgifter, varför kan jag ändå inte logga in på cPanel?
- Jag har glömt mitt lösenord?
- Kan jag byta lösenord för mitt konto?
- Kontaktadressen på mitt kundkonto gäller inte längre, hur uppdaterar jag den?
- Vad används min kontaktadress till?
- Varför ska jag uppgradera till en ny tilläggstjänst?
-
Säkerhet
-
SitePro Hemsidebyggare
- Hur aktiverar jag Google Maps i SitePro?
- Hur ändrar jag storlek på min bild i SitePro?
- Hur använder jag SitePro hemsidesbyggare?
- Hur byter jag bakgrund i SitePro?
- Hur gör jag min hemsida responsiv i SitePro?
- Hur lägger jag till sociala knappar i SitePro?
- Hur lägger man till en fil (t.ex. .pdf, .docx, .xlsx, .mp3, .gif, etc.) på hemsidan med SitePro?
- Hur lägger man till Google Analytics och Search Console (Webmaster Tools) med SitePro?
- Hur man skapar e-butik med SitePro?
- Hur stor bild ska jag använda för min bakgrund i SitePro hemsidesbyggare?
- Varför kan jag inte lägga till nya objekt i Bred/Surfplatta/Telefon versionerna av min SitePro-hemsida?
-
SSL-certifikat
-
Webbhotell / hemsida
- E-Handel (Electronic Commerce)
- Hur ändrar jag PHP version?
- Hur ångrar jag en uppsägning?
- Hur återaktiverar jag mitt inaktiverade abonnemang?
- Hur återställer jag mitt uppsagda abonnemang?
- Hur inaktiverar jag automatisk förnyelse av mitt abonnemang?
- Hur installerar jag program med funktionen 1-Klicksinstallation?
- Hur man installerar Wordpress med 1-Klick-Install?
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Hur säger jag upp en domän / tjänst?
- Hur skapar jag ett FTP konto?
- Hur uppgraderar jag min tilläggstjänst?
- Jag har uppdaterat min hemsida, varför visas inte ändringarna?
- När jag besöker min hemsida är allt jag ser en filstruktur?
- Vad är en multidomäntjänst?
- Vad är ett abonnemang av en domän/tilläggstjänst?
- Vad är ett webbhotell?
- Vad händer efter min beställning?
- Vad händer med min domän/tjänst när jag säger upp mitt abonnemang?
- Vad händer när systemet inaktiverar mitt abonnemang?
- Vad händer om jag inte betalar för mitt abonnemang?
- Varför får jag varningsmeddelanden gällande inaktivering av mitt abonnemang?
- Varför kan jag inte nå min hemsida?
- Vilken plattform ska jag välja för min webbshop?
- Show Remaining Articles ( 9 ) Collapse Articles
-
Weebly Hemsidesbyggare
- Hur ändrar jag eller raderar ett blogginlägg i Weebly?
- Hur ändrar jag i sidfoten i Weebly?
- Hur ångrar jag en ändring jag gjort i Weebly?
- Hur anpassar jag bakgrunden i Weebly?
- Hur anpassar jag färger i ett tema i Weebly?
- Hur anpassar jag sidhuvudet i Weebly?
- Hur använder jag innehållselement i Weebly?
- Hur använder jag ljudspelaren i Weebly?
- Hur avpublicerar jag min hemsida i Weebly?
- Hur börjar jag bygga min hemsida med Weebly?
- Hur byter jag och hanterar teman i Weebly?
- Hur flyttar jag och ordnar kolumner i Weebly?
- Hur förbättrar jag hemsidans ranking på sökmotorer med Weebly?
- Hur hanterar jag sidor i Weebly?
- Hur kan jag ändra e-postadress i mitt kontaktformulär i Weebly?
- Hur kommer jag igång med mobilappen?
- Hur laddar jag upp video-klipp i HD med Weebly?
- Hur lägger jag till avsnitt på hemsidan i Weebly?
- Hur lägger jag till bilder på hemsidan med Weebly?
- Hur lägger jag till en färg-gradient som bakgrund med Weebly?
- Hur lägger jag till en kalender på min hemsida med Weebly?
- Hur lägger jag till en logotyp på min hemsida med Weebly?
- Hur lägger jag till online-bokning på min hemsida med Weebly?
- Hur lägger jag till sociala knappar på min hemsida med Weebly?
- Hur länkar jag till filer och sidor i Weebly?
- Hur navigerar jag i Weebly, var hittar jag olika funktioner?
- Hur publicerar jag hemsidan med Weebly?
- Hur skapar jag en egen 404-sida med Weebly?
- Hur skapar jag en hemsida på flera språk med Weebly?
- Hur skapar jag en Läs mer-länk i Weebly?
- Hur skapar jag ett blogginlägg med Weebly?
- Hur skapar jag sidor och en meny i Weebly?
- Hur sparar jag mitt arbete i Weebly?
- Hur startar jag en blogg med Weebly?
- Hur väljer jag och ändrar font eller typsnitt med Weebly?
- Hur verifierar jag min Weebly-hemsida i sökmotorer?
- Jag har laddat ner Weebly appen men når inte min hemsida, hur loggar jag in?
- Varför får jag inga inkomna svar på mitt kontaktformulär i Weebly?
- Varför kan jag inte ladda upp bilder eller filer i Weebly?
- Varför ser jag inte min hemsida i Weebly appen?
- Weebly?
- Show Remaining Articles ( 26 ) Collapse Articles
Hur anpassar jag sidhuvudet i Weebly?
Anpassningsbart sidhuvud ger dig möjlighet att få ett slående första intryck och en röd tråd för dina sidor. Du kan lägga till och ta bort element, anpassa bakgrunden och justera höjden på rubrikområdet.

Hitta sidhuvudet
Fältet sidhuvud är inbyggt i varje ny sida som du lägger till som standard, men du kan ändra typ av sidhuvud för valfri sida från fliken Sidor. Tänk på att Splash-sidor inte stöder sidhuvud eftersom den här stilen är tänkt att visa en begränsad mängd innehåll med en enda bakgrundsbild. Typen Ingen Rubrik, som namnet antyder, innehåller inte heller sidhuvud.

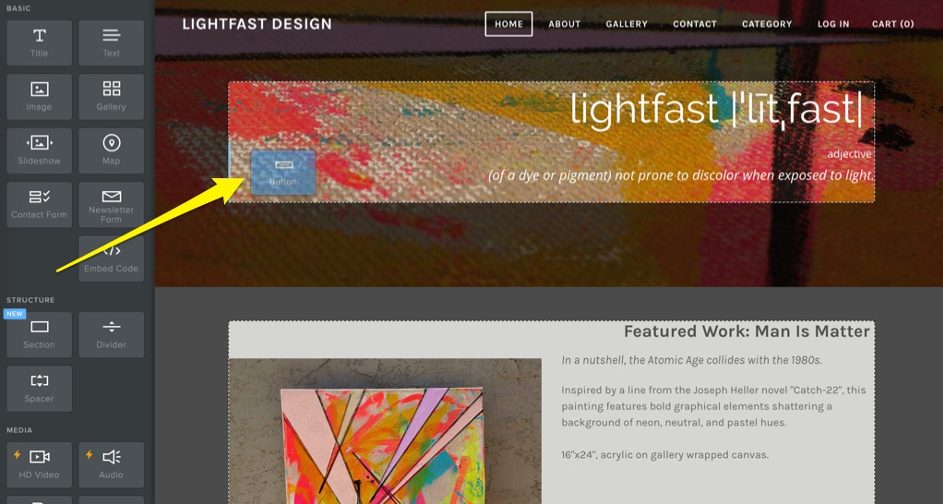
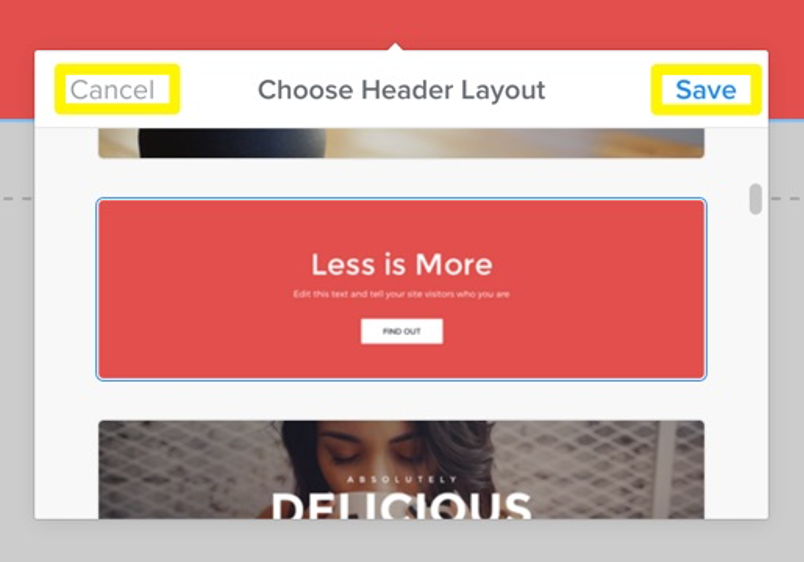
Välj layout
Sidhuvudet/rubriken kommer att ha några standardelement på plats när du lägger till en ny sida, men du kan välja en annan layout genom att klicka på sidhuvudet och sedan på Ersätt layout. Du kan förhandsgranska och välja mellan flera anpassningsbara layouter, eller du kan bara ta bort standardelementen och dra manuellt in det du föredrar.

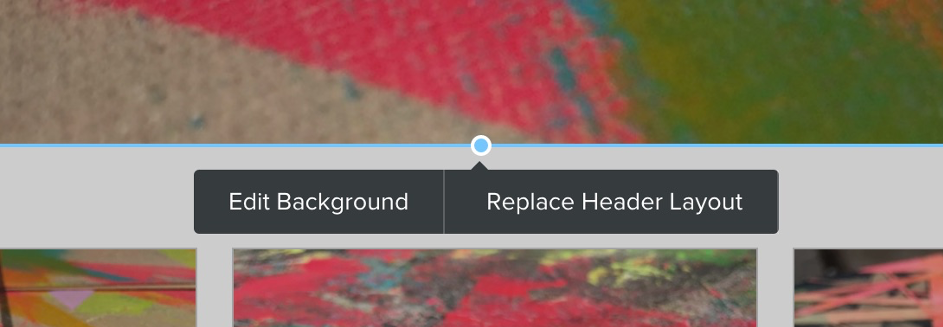
Anpassa bakrund
Du kan anpassa bakgrunden för ditt sidhuvud med en bild eller en färg, och om du är en Pro-prenumerant kan du också lägga till en videobakgrund. Klicka på sidhuvudet/rubriken och sedan på Redigera bakgrund för att lägga till en ny bakgrund eller ändra den befintliga.

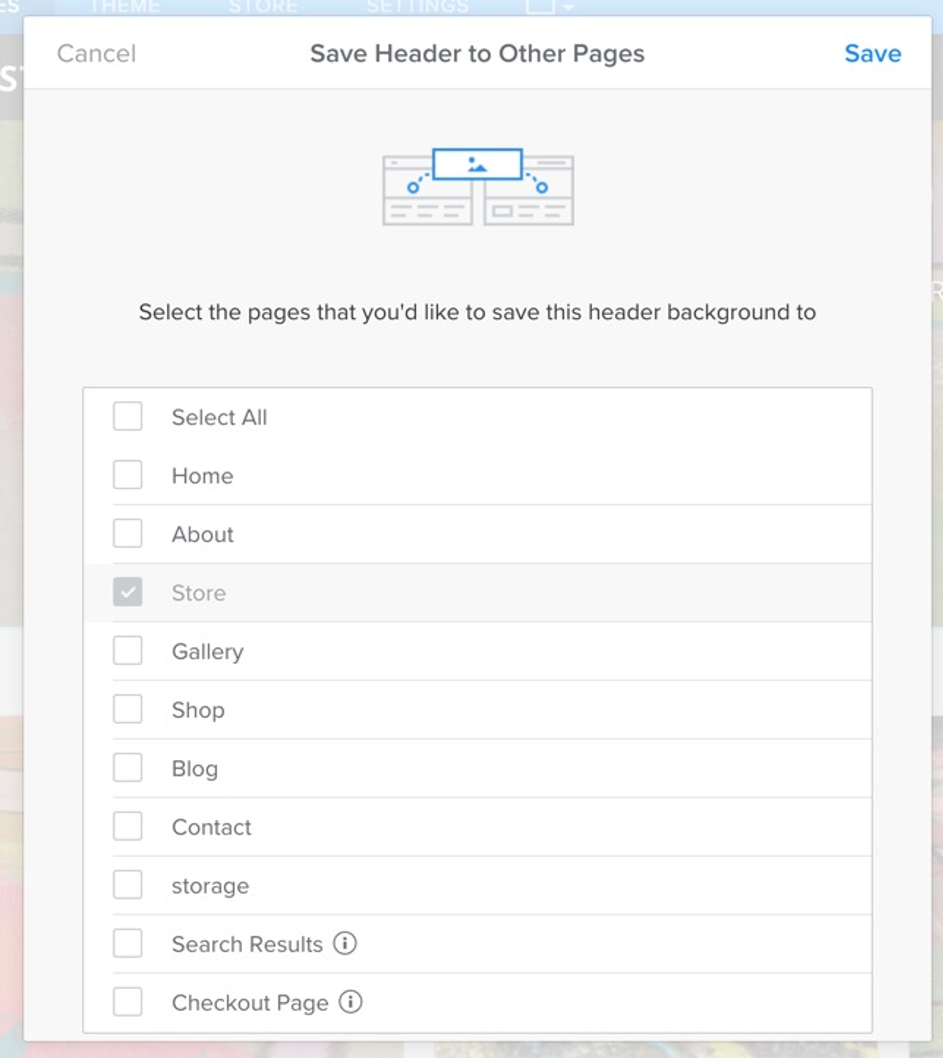
Använd samma sidhuvud på flera sidor
Om du vill spara sidhuvudet/rubriken på flera sidor. Klicka på Redigera bakgrund, sedan Avancerat – du kan nu välja vilka sidor du vill spara bilden till.
Relatarade artiklar
- Hur skapar jag en hemsida på flera språk med Weebly?
- Hur lägger jag till en logotyp på min hemsida med Weebly?
- Varför får jag inga inkomna svar på mitt kontaktformulär i Weebly?
- Jag har laddat ner Weebly appen men når inte min hemsida, hur loggar jag in?
- Hur anpassar jag färger i ett tema i Weebly?
- Hur använder jag ljudspelaren i Weebly?
